Javascript / AJAX
I write complex Javascript routines by hand, seeking elegantly to enhance site functionality and user experience. I find that among the most useful applications of Javascript are for interactive site navigation, interactive forms and validation, and client-server communication through AJAX.
Interactive Site Navigation
Interactive navigation allows users access to an extensive listing of your online resources, while occupying a minumum amount of space on the page.
Drop-down and Roll-down Menus

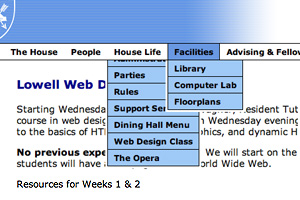
Menubars with menus that appear and disappear as the user passes the mouse across (so-called “drop-down” menus) are common on the web. One variation I offer, which requires more complex scripting, is a bar of “roll-down” menus that scroll smoothly up and down rather than just appearing and disappearing:
Fly-out Menus

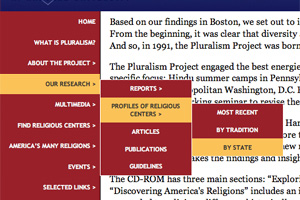
Multi-level menus that fly out to the right offer another way for a single menubar to provide extensive site-wide navigation. Special scripting is used to adjust the menu's position if it would extend past the bottom of the viewport. See the Pluralism Project for an example.
Interactive Maps

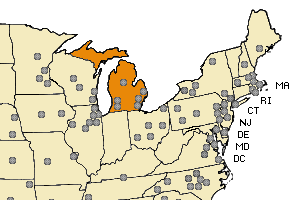
One of the most complex interactive navigational interfaces I have made is the Pluralism Project's “Resources by State” Map. A client-side image map triggers a Javascript routine to swap background images, creating the rollover effect. By manipulating the backgrounds’ CSS clip property, highlights for 50 states are created using only four images. The coordinates for each state’s outline were recorded using a PHP script that traversed a blank map image.
Interactive Forms and Validation
I make extensive use of Javascript to check user input in HTML forms, to insure completeness and consistency before sending data to the server. When appropriate, Javascript is also useful for showing or hiding parts of a form that are only applicable when other form elements are selected, for creating drop-down “submenus” whose lists of options depend upon what is chosen on a higher-level menu, and for making self-selecting radio buttons. For a few simple examples, see:
AJAX

Asynchronous Javascript and XML (AJAX) allows for communication with a server without loading a new page in the user's browser; it is the technology which drives the Google Maps and Gmail interfaces. I have used it in the Religious Diversity News toolbox to allow users to email articles and to place them in “My Saved Stories;” part of my Image Zoom flash module’s CMS is also AJAX-based.